Criação x Performance no eCommerce: Como aliar design com resultados tangíveis
O número de americanos que preferem comprar online supera em 89% os que têm preferência por lojas físicas. A informação é da Safe Home Products e mostra o crescimento vertiginoso do comércio eletrônico no mundo.
É verdade que em um mercado amadurecido como o dos Estados Unidos e Europa, a consistência destes dados é superior ao Brasil, mas é possível afirmar que, atualmente, caminhamos a passos largos para o mesmo caminho. Para chegarmos ao patamar de quem investe pesado no comércio eletrônico, porém, precisamos evoluir as lojas virtuais não apenas nas condições de compra e venda, mas principalmente na maneira com que os usuários brasileiros interagem com as páginas.
As agências, originalmente de performance, investem pesado no Search Engine Marketing para seus clientes, obtendo uma exposição qualificada, atingindo um público grande e ao mesmo tempo segmentado, que está em busca de alguma necessidade real. Mas, e depois do acesso? Como conduzir este visitante ao ponto em que ele precisa chegar? Como manter o leitor conectado e converter a sua visita em compra e fidelização? É aí que entra o resultado da criação: o design de interface.
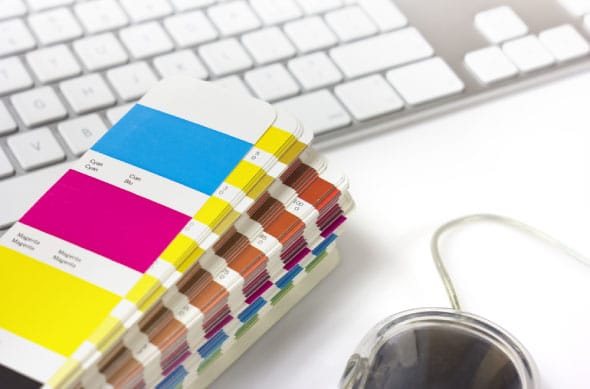
Em termos de e-commerce, não basta ser bonito. O design deve ser aliado a elementos visualmente modernos, com cores que façam sentido, tornando a navegação do usuário dentro do site tão óbvia, simples e prazerosa que ele não notará o tempo passar aos deslizar o mouse e seus cliques por páginas e páginas. E a compra e a conversão serão consequência, transformando o acesso em um ato irresistível motivado pelo prazer da realização de um desejo de consumo, seja ele espontâneo, antecipado ou mesmo, planejado há dias.
O ambiente agradável de compra começa em um caminho que vai geralmente de um site de busca até o produto-alvo de seu desejo, ainda que involuntário. Se isso não acontece, ele retorna a página do buscador e invariavelmente irá clicar em outra loja virtual, seu concorrente. Assim, o ROI simplesmente não aparece, e geralmente a dúvida da qualidade recai sobre a campanha e não sobre o site.
O design centrado em conversão (Conversion Centered Design) é uma disciplina que foca especialmente na condução do usuário a um objetivo final dentro da interface para levá-lo a concluir uma ação específica.
Para isto, são utilizadas ferramentas a User Experience e o design de persuasão através de recursos psicológicos, levando-o ao objetivo final: a conversão.
Conversão em termos de usabilidade pode ser a conclusão de um conjunto de tarefas (microconversões), que podemos encontrar em um fluxo de um carrinho de compras, um formulário de inscrição, e diversos outros processos. Ou seja, convencer o visitante a fazer uma coisa, fazer aquilo que você quer que ele faça, através da persuasão, do convencimento.
Como o design pode influenciar na conversão de um usuário dentro de um site? Como utilizar artifícios psicológicos para que se chegue neste objetivo? Pretendo abordar aqui rapidamente alguns princípios básicos, mas que irão ajudar a guiar o seu usuário ao seu objetivo.
Enclausuramento: Quando se envolve um conteúdo através de um arco, um box, um contorno, você automaticamente leva o usuário a olhar para dentro desta caixa, com isso destacando aquilo que é mais importante dentro da sua interface. Isso fará com que esta área do site seja imediatamente percebida, aumentando bastante a taxa de conversão desse local.
Cor e contraste: Existem muitos tipos de contraste. Contraste de tamanho, de formas, de posicionamento, mas quero falar aqui apenas do contraste de cor. Se uma determinada página possui em sua maioria elementos preto, branco e cinza, o seu botão jamais poderá ser nessas cores, isso fará com que ele passe despercebido e não atinja o resultado desejado.
Referências direcionais: Os olhos humanos estão sempre em busca de algo que os direcione, que os mostre para onde deve olhar. Este fundamento é essencial em um site, é necessário guiar o usuário pela interface, pelos diversos conteúdos, para ele fazer aquilo que você quer que ele faça, e na ordem que você deseja. As setas são um ótimo recurso para apontar o conteúdo, assim que as avistamos, elas nos sugerem um local e imediatamente o nosso olhar vai em direção ao seu alvo. Os caminhos, que podem ser representados por estradas, ruas, ou formas gráficas, também nos sugerem a direção para onde devemos olhar. Partindo do seu início, consequentemente iremos segui-lo até o seu fim, com isso devemos colocar o conteúdo que desejamos destacar no fim deste caminho.
Outro recurso são os olhos: todos nós estamos programados para entender a função deles, e isso pode ser usado a nosso favor em uma interface. Quando utilizar ilustrações ou fotografias de pessoas e animais, sempre deixe os olhos direcionados para o elemento que você quer destacar.
Menos é mais: O espaço em branco é um recurso muito eficaz para se destacar alguma informação importante. Uma área vazia em torno do elemento principal faz com que seus olhos só tenham um item para se concentrar e, com isso, destacar o seu conteúdo. Há um principio no design chamado proximidade, em que itens próximos tendem a ser compreendidos como similares. Se você colocar um call to action muito perto de um bloco de texto, ele tende a se misturar com o conteúdo e perder o seu destaque.
Por hoje é isso. Na segunda parte deste artigo, irei abordar os recursos psicológicos para guiar o usuário até a conversão. Falarei sobre a psicodinâmica das cores, urgência e escassez, experimentação, entre outros.
Espero que tenham gostado, até a próxima.
Categoria: Cases